我的 Cloudflare 优化建议
提到免费 CDN 大家第一个想到的估计都是 CloudFlare ,这玩意儿免费虽好,但是有时可能有减速效果,emmmm…
虽然大家套的都是同一个 CF ,但是设置优化还是可以一定程度改善性能的!!
以下是基础优化:
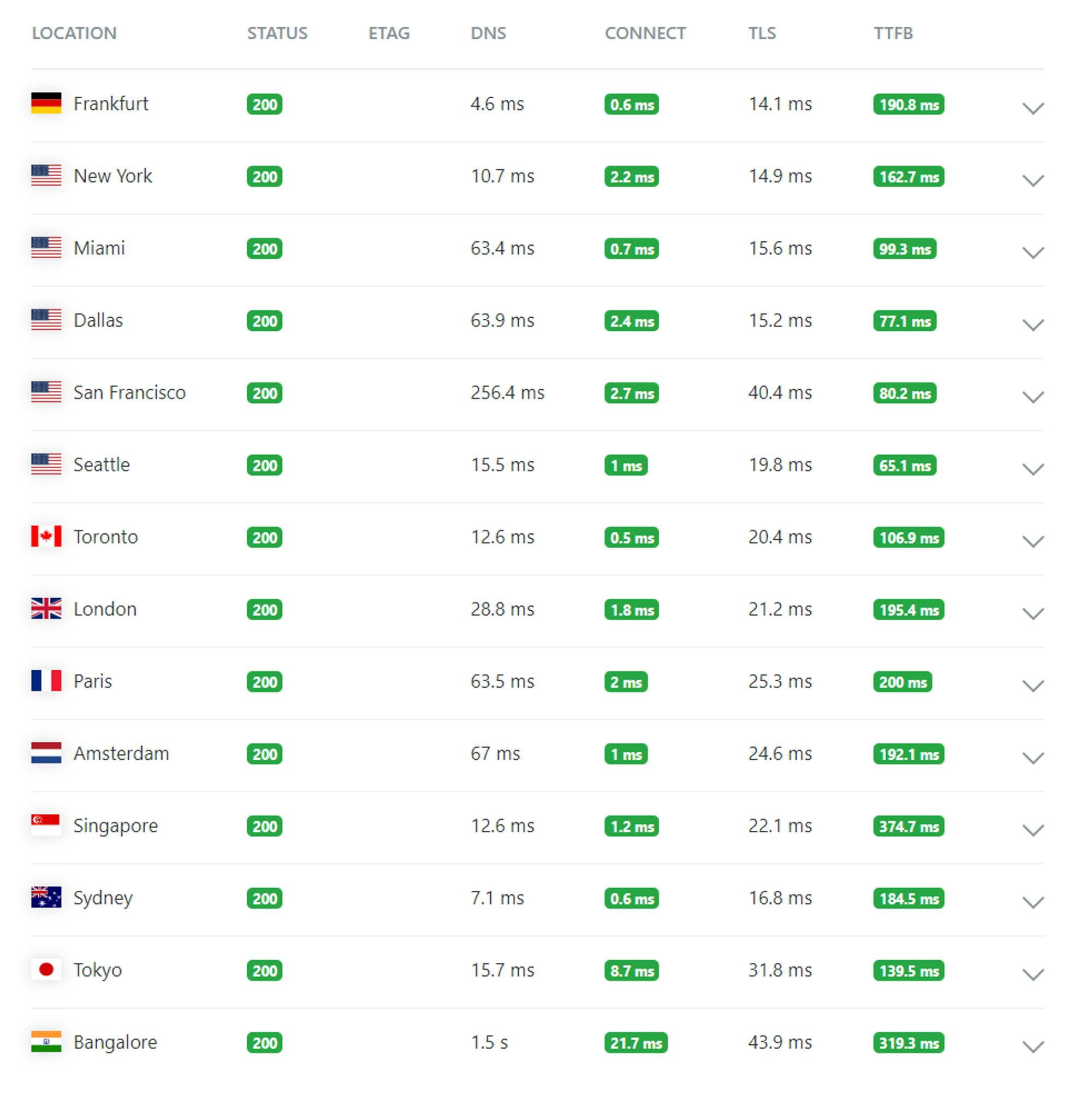
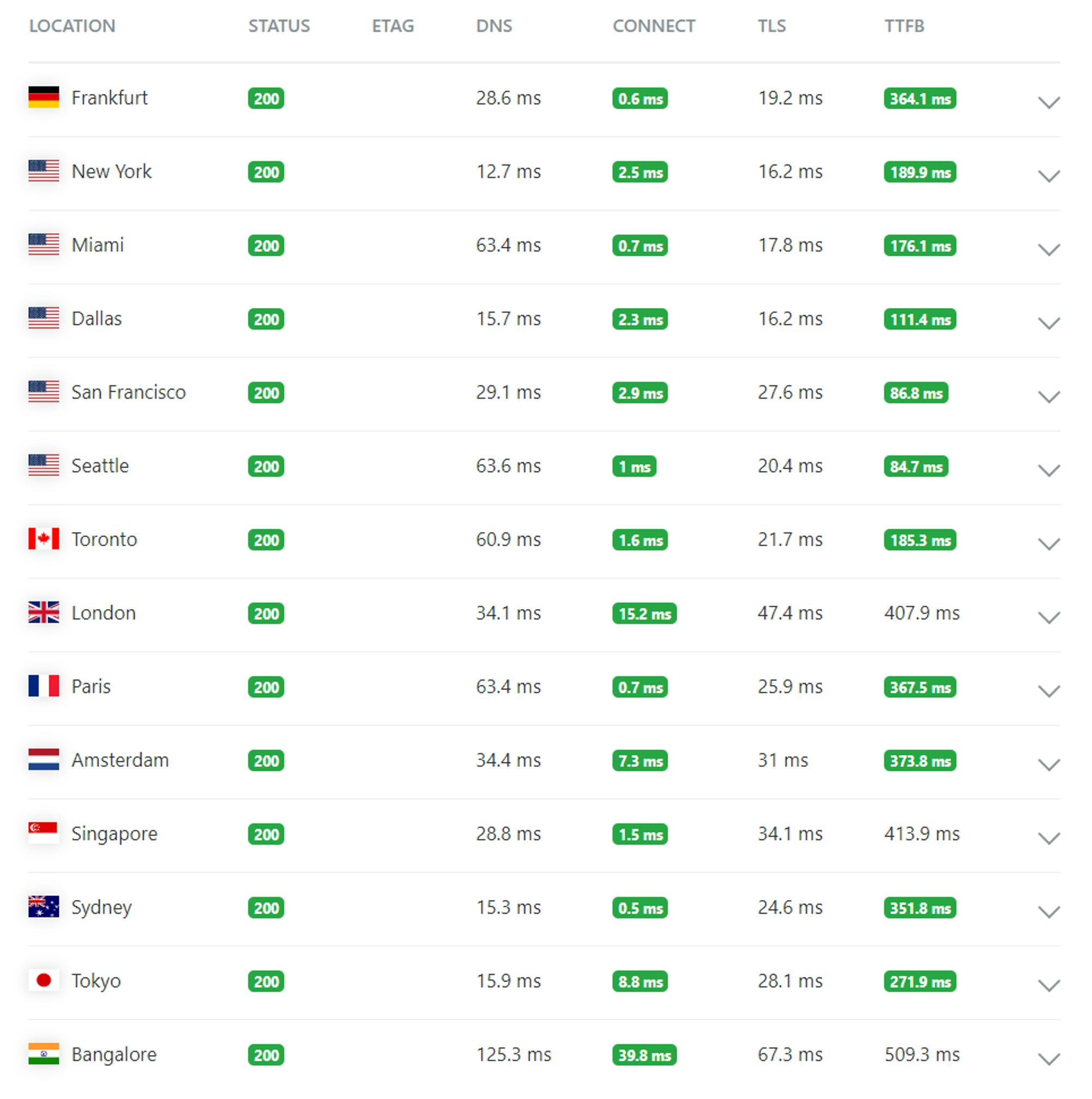
1. 开(白)通(嫖) Pro 套餐 CloudFlare Pro 虽然在线路上和免费版无异,但是可以开启 Polish(图片自动转 WebP)、 TCP Turbo、 Mirage(弱网优化)这几个附加功能,对加载速度有所提升。2. 使用自选 IP (前提是 CNAME 接入)最基础的是自选 Enterprise 版本才分配的 IP 段,就比如 V2EX 的节点,可以启用 HKG 等普通版不分配的节点;剩下的就是解析到从大佬口中得知的,有特殊路由的节点(走香港等等)。3. Railgun 有 CFP 的大佬可以开,加速动态内容效果不错。4. Argo 每月 5$ 起步,可以改善 CF 到你源站的访问速度,可以达到类似 Railgun 的加速程度,见图:
开启前

开启Argo后

前后对比,以日本为例,TTFB从 271ms 降到 139ms,加速明显
5. 开启 HTTP/3 (with QUIC)6. 针对某个运营商/地区,禁用 CF 的 IPv6 (前提是 CNAME 接入)现在国内家宽大多自带了 IPv6 ,但是部分地区 v6 部分的路由魔幻的不行(全球旅行),由于操作系统会偏向使用 v6,在确定 CF v6 IP 存在路由问题后可以删掉 v6 记录,会有一定提升。
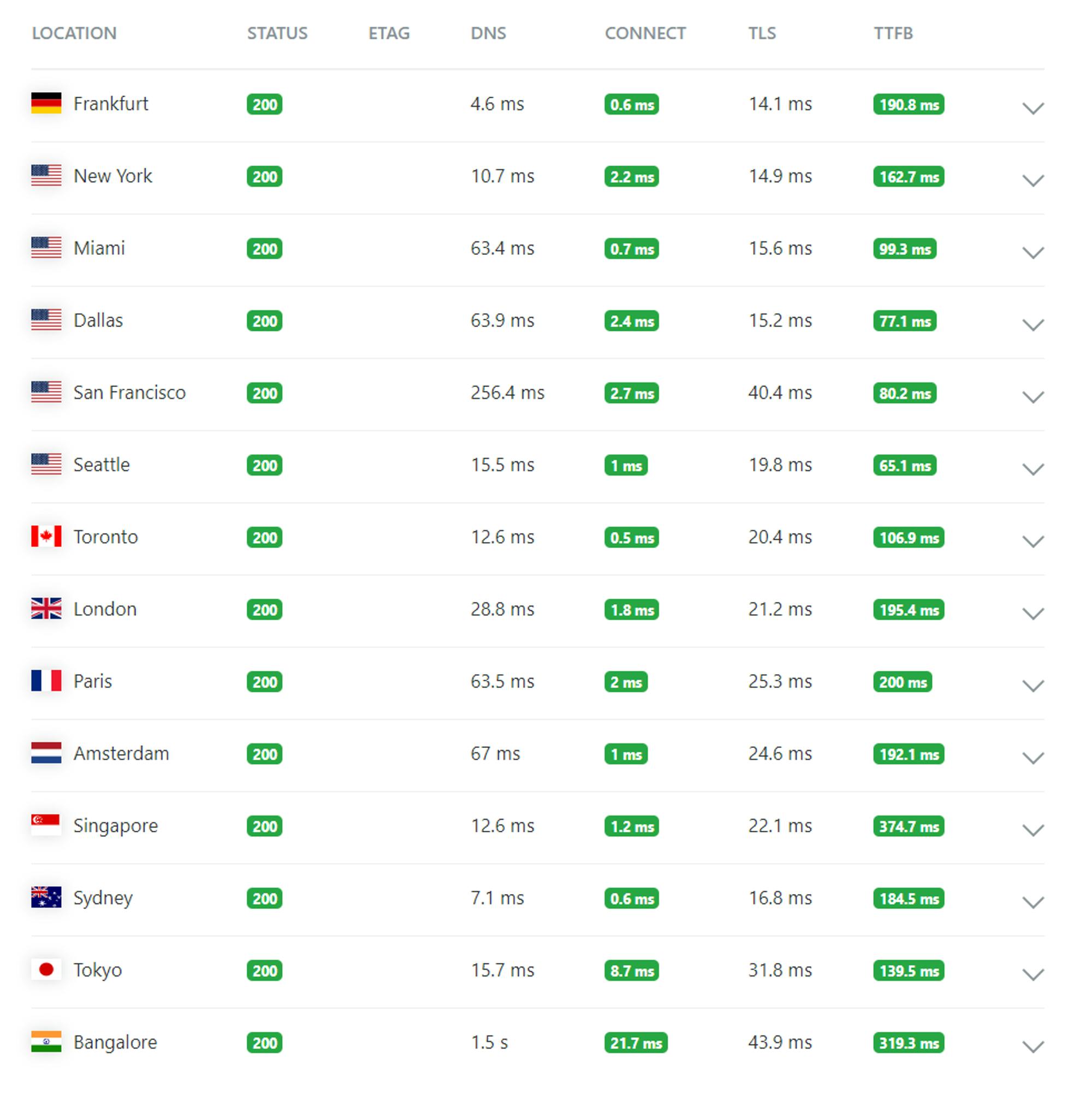
**重点来了!!**HTTP/2 Server Push:开启后你选择的资源会随第一个请求一起推送,大幅减少加载时间,需要你的服务器添加一条 Header,效果见图:
未开启

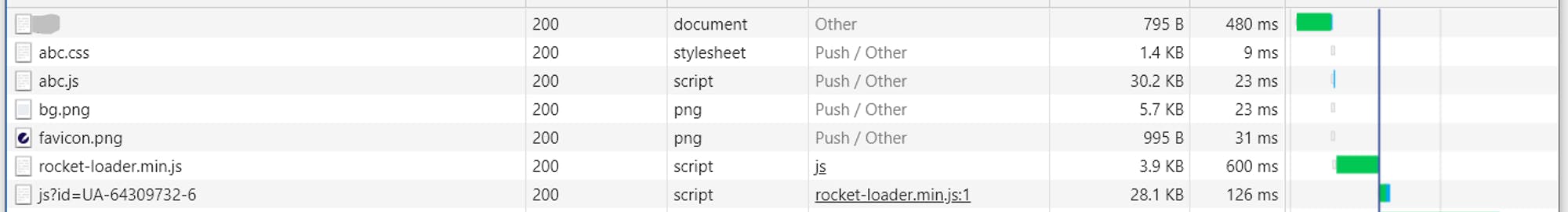
开启 Server Push 的同服务器网站

你只需要添加一个名为 Link 的 Header,内容为(以我的举例):
- Link: </lib/abc.css>; rel=preload; as=style, </lib/abc.js>; rel=preload; as=script, </meta/bg.png>; rel=preload; as=image, </meta/favicon.png>; rel=preload; as=image;
假如你使用 PHP,可以添加一行代码:
- header(‘Link: </lib/abc.css>; rel=preload; as=style, </lib/abc.js>; rel=preload; as=script, </meta/bg.png>; rel=preload; as=image, </meta/favicon.png>; rel=preload; as=image;’);
内容记得修改~
含义为:推送 “/lib/abc.css”,类型为样式表; 推送 “/lib/abc.js”,类型为JS;推送 “/meta/bg.png”,类型为图片;如果你使用 WordPress,比如 iON 的免费 WP,可以安装 “HTTP2 Push Content” 这个插件,会自动添加这个 Link 头。
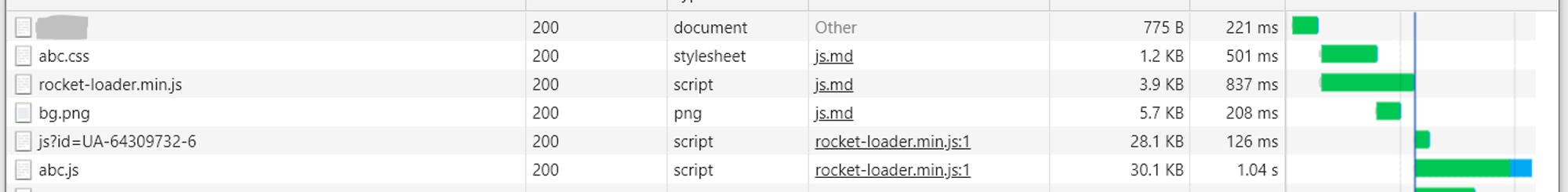
添加后按 F12,看到资源后面有个 Push / Other 、可以找到类似:
- cf-h2-pushed: </lib/abc.css>,</lib/abc.js>,</meta/bg.png>,</meta/favicon.png>
的 Header 就意味着已开启推送
做个广告:
这是我套了 CF 的在线记事本网站:note.ms 可以在手机/电脑之间传文本,实时更新,上线至今已经产生超过 8000 篇笔记啦!已开启 Argo 和 HTTP/2 Server Push ~